User:Johnrdorazio: Difference between revisions
Johnrdorazio (talk | contribs) |
Johnrdorazio (talk | contribs) Tags: Mobile edit Mobile web edit |
||
| Line 42: | Line 42: | ||
In this very moment you seem to be using a <mobileonly>mobile</mobileonly><nomobile>desktop</nomobile> device. |
In this very moment you seem to be using a <mobileonly>mobile</mobileonly><nomobile>desktop</nomobile> device. |
||
=== Mobileonly === |
|||
| ⚫ | |||
==== Inline html ==== |
|||
Here is a string that should only show on mobile devices: <mobileonly>**I AM A MOBILE DEVICE!**</mobileonly> |
|||
==== Block html ==== |
|||
| ⚫ | |||
<mobileonly> |
<mobileonly> |
||
<div style="background-color:yellow;color:darkblue;font-weight:bold;text-align:center;">I AM A MOBILE DEVICE!</div> |
<div style="background-color:yellow;color:darkblue;font-weight:bold;text-align:center;">I AM A MOBILE DEVICE!</div> |
||
</mobileonly> |
</mobileonly> |
||
=== Nomobile === |
|||
| ⚫ | |||
==== Inline html ==== |
|||
Here is a string that should only show on desktop devices: <nomobile>**I AM A DESKTOP DEVICE!**</nomobile> |
|||
==== Block html ==== |
|||
| ⚫ | |||
<nomobile> |
<nomobile> |
||
<div style="background-color:yellow;color:darkblue;font-weight:bold;text-align:center;">I AM A DESKTOP DEVICE!</div> |
<div style="background-color:yellow;color:darkblue;font-weight:bold;text-align:center;">I AM A DESKTOP DEVICE!</div> |
||
</nomobile> |
</nomobile> |
||
Actually it seems that calling <code>self::isMobile</code> will not work when PHP is cached... |
|||
[[it:Utente:Johnrdorazio]] |
[[it:Utente:Johnrdorazio]] |
||
Revision as of 13:12, August 22, 2024
I am a priest in the diocese of Rome, Italy.
I have served as pastoral assistant in a few roman parishes:
- Martyrs of Uganda parish
- Saint Galla parish
- Saint Linus parish
I have also served as university chaplain at Roma Tre University.
Currently I am serving at the Diocesan Pilgrimage Office "Opera Romana Pellegrinaggi".
I have always enjoyed programming and web development, and I have become fairly well versed in PHP, Javascript, Java, VB.NET with a little bit of C++. I enjoy electronics, and science in general, and would like to put these talents at the service of the Church.
So I have created the BibleGet Project and API.
I have created a Liturgical Calendar API.
I have also created a Liturgical Anniversaries Calculator with related API.
I curate a few websites.
And now, I would like to create this encyclopedia about the influence of the Gospel and of the Word of God on human culture.
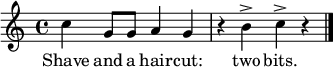
Testing LilyPond scores

Testing Syntax Highlighting
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
pass
Testing MobileDetect tags
In this very moment you seem to be using a
device.
Mobileonly
Inline html
Here is a string that should only show on mobile devices:
Block html
Here is an html block element that should only show on mobile, using the <mobileonly> tag:
Nomobile
Inline html
Here is a string that should only show on desktop devices:
Block html
Here is a block element that should only show on desktop, using the <nomobile> tag:
Testing BibleGet tags
CEI2008
Romani 1
1Paolo, servo di Cristo Gesù, apostolo per chiamata, scelto per annunciare il vangelo di Dio -2che egli aveva promesso per mezzo dei suoi profeti nelle sacre Scritture3e che riguarda il Figlio suo, nato dal seme di Davide secondo la carne,4costituito Figlio di Dio con potenza, secondo lo Spirito di santità, in virtù della risurrezione dei morti, Gesù Cristo nostro Signore;5per mezzo di lui abbiamo ricevuto la grazia di essere apostoli, per suscitare l'obbedienza della fede in tutte le genti, a gloria del suo nome,
NABRE
John 3
16For God so loved the world that he gave his only Son, so that everyone who believes in him might not perish but might have eternal life.
NABRE
1John 4
7 Beloved, let us love one another, because love is of God; everyone who loves is begotten by God and knows God. 8Whoever is without love does not know God, for God is love.
NABRE
Genesis 1
1In the beginning, when God created the heavens and the earth—2 and the earth was without form or shape, with darkness over the abyss and a mighty wind sweeping over the waters—3Then God said: Let there be light, and there was light. 4God saw that the light was good. God then separated the light from the darkness. 5God called the light “day,” and the darkness he called “night.” Evening came, and morning followed—the first day.6Then God said: Let there be a dome in the middle of the waters, to separate one body of water from the other. 7God made the dome, and it separated the water below the dome from the water above the dome. And so it happened. 8God called the dome “sky.” Evening came, and morning followed—the second day.9Then God said: Let the water under the sky be gathered into a single basin, so that the dry land may appear. And so it happened: the water under the sky was gathered into its basin, and the dry land appeared. 10God called the dry land “earth,” and the basin of water he called “sea.” God saw that it was good.